|
平日的工作忙碌了些許,疲勞因素讓每晚散碎的時間顯得更加吃緊;趕上這樣稍微有點篇幅的文章,做起來就有些遲緩了,哼哼唧唧的翻譯了將近一周。
話說,又是以移動應用為主線的文章,這是鬧哪樣呢。但也不至于和本小博客的主旨相悖;網站產品移動化,設計思路移動化...在移動互聯網洶涌的大潮面前,這是合情合理的趨勢,也是我們在用戶體驗設計相關的日常工作中越來越多需要面對和學習的。
如果你一直以來從事著相對傳統的交互、視覺等方面的Web設計工作,而如今開始打算擴展視野、提升技能、隨“機”應變,做一名移動互聯網的弄潮兒...那么本文很適合你閱讀。相關領域中的幾位牛人會在接下來的時間里帶給我們一些很實在的經驗之談。全文大致分為三個主題:
Web設計師需要學習哪些知識和技能,才能進入移動應用的設計和開發領域?從設計的角度講,移動客戶端應用與傳統網站頁面之間的主要區別在哪里? 怎樣提升移動客戶端應用的用戶體驗?設計師需要特別注意哪些?
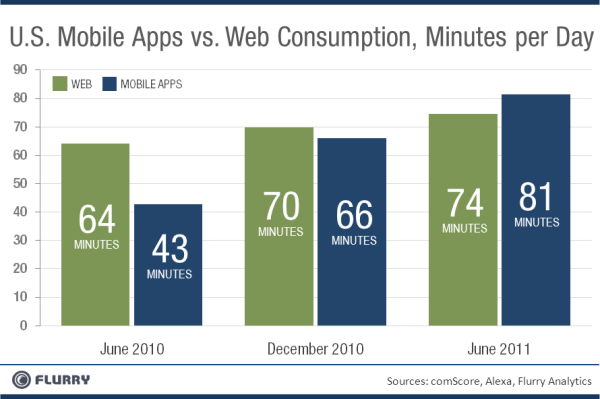
開始進入正題。現如今,到處都有人在談論移動應用方面的話題,從視覺外觀到交互體驗,這個那個的不亦樂乎。實際的統計數字也是蠻驚人的。最近,一份來自Flurry的研究報告顯示,用戶(美國地區)每天使用移動應用的時間,平均下來是81分鐘,已經超過了平均74分鐘的上網時間。

在這個世道里,身為用戶體驗設計相關從業人員的你,無論一直以來的主攻方向是交互、視覺還是前端,也許現在都已經開始琢磨著探索移動應用的相關領域了。
本文中,我們將從三個主要問題入手,與幾位業內專家進行探討,看看他們在“轉型”方面有哪些看法和建議。
Web設計師需要學習哪些知識和技能,才能進入移動應用的設計和開發領域?Josh Clark (設計師、開發人員,著有《觸動人心 - 設計優秀的iPhone應用》一書,譯者老包)
說到正經八本的設計技術能力,在入門階段其實沒太多新東西需要學。我們完全可以使用已經輕車熟路的HTML、CSS和 JavaScript創建出用戶界面非常優秀的客戶端應用。別誤會,我不是在談論Web App形式(什么是Web App?請參考我們之前關于網站移動化方法的文章),我是指所謂的“混合型應用(hybrid apps)”,這是一種將基于HTML等前端技術實現的用戶界面搭載在原生客戶端上的方式,相當于為Web App穿上了原生客戶端的外衣,并放到App Store當中。對于希望轉型的傳統Web設計和開發人員,這種方式是個不錯的起點。
關于“混合型應用”,Jonathan Stark寫了兩本很棒的書,分別是《構建iPhone企業級應用—基于HTML, CSS 和JavaScript》以及《使用HTML、CSS和JavaScript開發Android程序》,書中展示了怎樣使用開源框架PhoneGap創建這種混合形式的客戶端應用。
作為入門是不錯,但混合型應用在太多方面無法與原生客戶端應用相提并論。如果你想打造在視覺及動畫效果等方面都更加原汁原味的、特別是需要發揮設備硬件本身各種功能的應用的話,原生客戶端應用仍然是不二之選。這就意味著你需要學習使用面向對象C語言(Objective-C)去寫iOS應用,或是使用JAVA來打造Android版本。這些都是實實在在的編程語言,對于我們這樣的Web設計相關人員來說,學習的難度會驟增;通常,我們可以與經驗豐富的開發人員搭檔,由他們將設計思路和方案通過代碼實現出來。
即使這樣,我們也無需扔掉HTML、CSS、JavaScript或是相關的Web App前端開發框架——這些工具可以幫助我們在開發原生應用的過程中創建快速原型——無論視覺還是交互方面都相當高保真的快速原型。
說到設計工作本身,特別在用戶體驗方面,移動應用與傳統網頁之間還是有著顯著差異的。有兩點需要特別注意:人機交互方式與使用場景。
對于移動設備來說,你需要面對和解決的交互設計方面的問題會有很多,和以往不同,你現在是在為手指做設計。你必須考慮的一個問題是,怎樣的頁面元素布局可以讓拇指自由的操作并充分的休息。另外,當用戶在進行操作時,界面的一部分必然會被拇指遮擋住,所以要盡量保證控制元件的布局不會干擾到實際內容。類似這樣的問題還有很多,多數可以歸納到“舒適度”與“可視性”這兩方面。這也是多數觸屏智能手機會將主要控制元件或導航一類放在屏幕底部的原因——而這些與傳統Web設計的習慣正好相反。你需要知道用戶多數會在怎樣的環境下以怎樣的方式使用客戶端應用。對于這個問題,我們通常有個誤解,就是覺得用戶都會在很忙很趕、無法集中注意力的情況下使用應用。其實這只是實際情況的一部分,“移動應用”并非只在移動的狀態下被使用;很多時候,人們會在沙發上、在廚房中、在機場候機時進行操作。在這些場景里,用戶擁有足夠多的操作時間,注意力也可以非常集中。另外,移動設備在很多方面的功能是超越桌面計算機的,譬如GPS、內置麥克風及攝像頭、觸控、陀螺儀、羅盤等;基于這些功能打造的不同類型的客戶端應用,它們所對應的使用場景也各有不同。
不要過于自信的假設用戶的意圖。移動應用未必代表功能的簡化,當你告訴自己“用戶并不需要在移動版本中使用這個功能”時,你也許是錯的。回憶一下你是否有這樣的經歷:在移動設備的瀏覽器中打開一個你所熟悉的網站,卻發現頁面跳轉到了所謂的移動版本,不僅在視覺和操作上與你的習慣不符,更糟的是也許它所簡化掉的功能正是你所需要的。雖然用戶正在使用小屏幕設備,但這不代表他們需要獲取的信息、需要使用的功能變少了。
|